Shakshat Virtual Lab 
INDIAN INSTITUTE OF TECHNOLOGY GUWAHATI
Guidelines for selecting control elements and panel layout
Following are the guidelines to be followed while selecting elements and laying out the configuration (designing) of control panels.
Select control element suitable for the task: Select control elements which suit to the task, satisfy ergonomic demands and are aesthetic in nature. Higher the usability more efficient is the task performance. Task frequency and control-response ratio (C/R = movement of control for getting valid system response of feedback) are to be kept in mind while choosing the elements carefully.
Organize control elements in a logical grid. A good control panel or user interface has to fulfill ergonomics, aesthetics and engineering requirements.

There are three different principles on which a panel layout is determined. They are (a) operational sequence (b) frequency of use and (c) centre of attention.
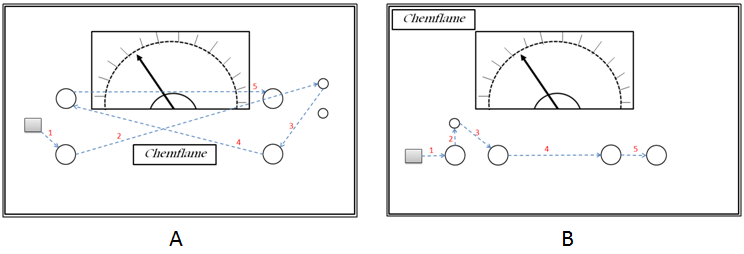
Operational sequence principle: If there is a fixed sequence of operations in an operating cycle then the control elements are laid in the same sequence from either left or right. Figure below shows (A) a panel with random layout and sequence of operations and (B) another refined panel layout that uses operational sequence principle.

Frequency of use principle: Some panel controls are used more frequently than others. In this layout elements are grouped into more frequently used controls and less frequently used controls. The more frequently used controls are colored prominently and put in a visually discernable cluster to distinguish easily as well as placed in a more convenient position to optimize human performance.
Centre of attention principle: Some panel elements need to be always a center of attention like alarm displays, important indicators and emergency controls. In this layout such elements are placed at the centre of the panel before fixing other elements around them.
In some equipments such as medical or communication a combination of the above three principles can be employed.
Make the panel aesthetically appealing: The creative design principle of "form follows function" and "Gestalt’s principles of visual order and beauty" form the basis of aesthetic decisions. Contrary to belief aesthetic decisions are not taken based on someone’s liking or fancy tastes. Control panels are not art pieces.
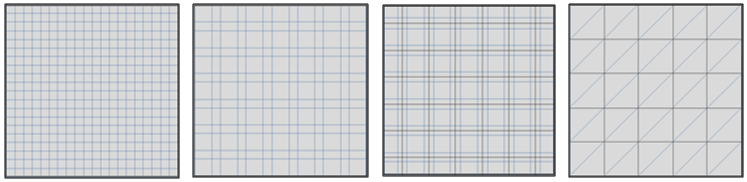
i) Elements should be placed in a grid to be visually appealing and organized.
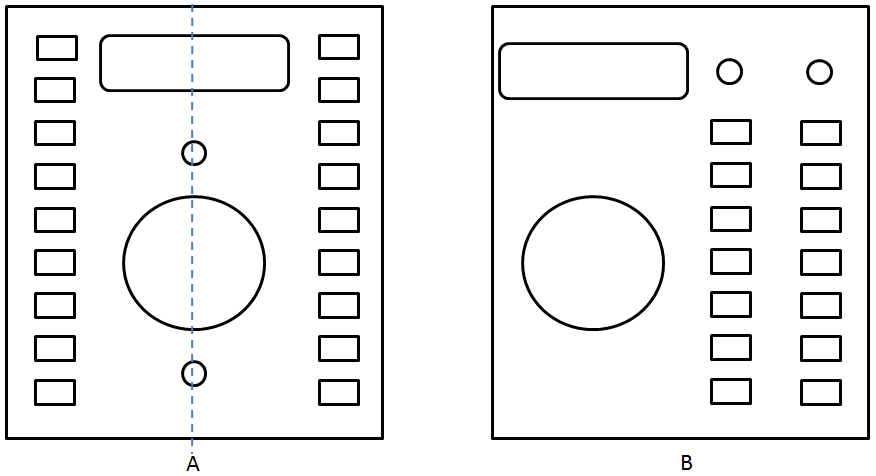
ii) Symmetry is often desirable but is likely to make the panel look predictive and boring. Designers can use asymmetry of placement to bring in an element of aesthetic visual interest. Figure below shows example of (A) symmetrical and (B) asymmetrical configuration of control panel elements.

iii) There is a need to leave sufficient visual space around each element. Very closely placed elements give a visual message of being overcrowded and a feeling of error during operation creeps in.
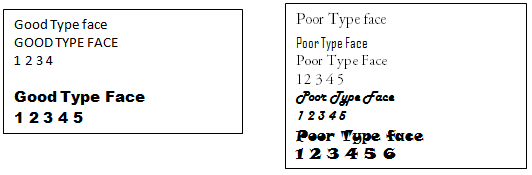
iv) Simple fonts should be used for naming / labeling. Curved typefaces or colorful flamboyant alphabets and numerals distract and should be avoided. Simple straight fonts of size that is easy to read should be preferred. Some examples of recommended & not recommended typefaces are shown below.

v) Only sober background colors that aid in reading the displays and labels in low light conditions should be used.