Shakshat Virtual Lab 
INDIAN INSTITUTE OF TECHNOLOGY GUWAHATI
The simulation based experiment allows you to apply various colors to text as well as its background and create different color contrasts.
To activate this simulation program go to simulator tab and click on the relevant button.
Steps for experiment
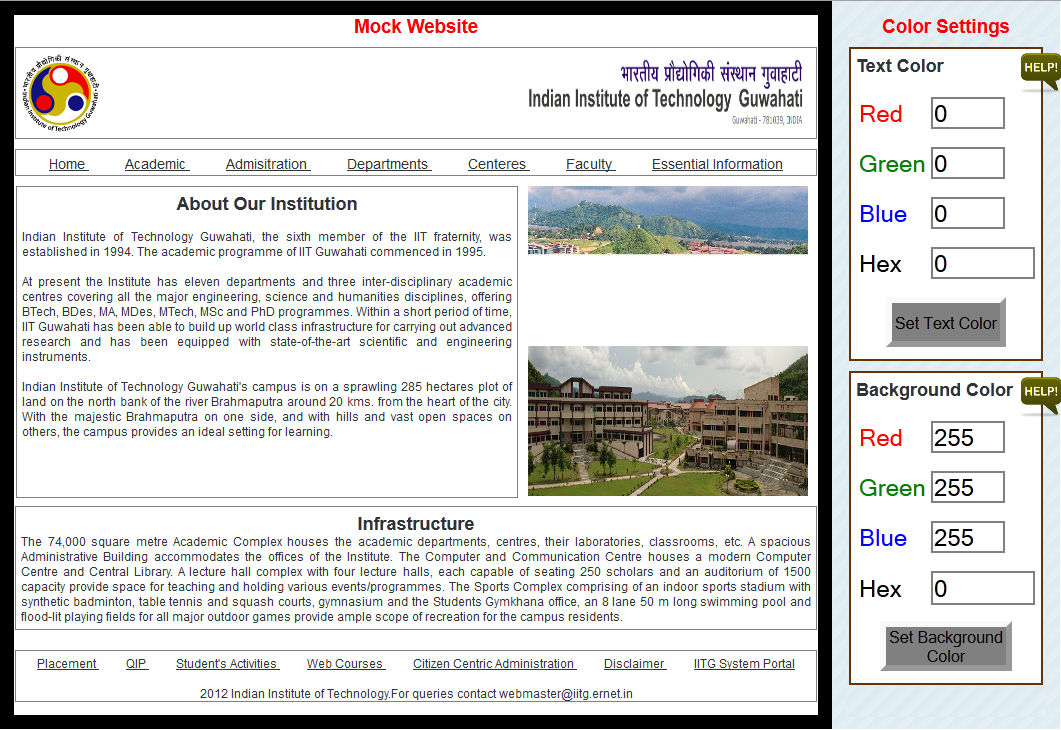
The screen consists of two sections
a) website window - black outline
b) color- setting window -- blue outline

Website Window
You will see a mock web-site of IITG, Guwahati in this window with broad black outline.
-
Various sections of this homepage have been identified with thin black borders.
You can select any of these sections by clicking within its boundary.
When you select a section the color of its border will change to red.
You can now use color setting window to set colors of this selected section.
Unless you select a section from the homepage the color setting will not be applied.
Color-setting window (Text color setting)
You can give the RGB color values required through the input boxes provided. The converted hex color code will automatically be displayed.
-
To apply this color to text press the set color button.
Visa-versa if you know the hex color code of a color, you can directly enter it in the input box provided. The corresponding RGB color values will be computed and dislayed after you press set color button.
Using color selection slider - In case of hex color code setting, a color selection slider can be used which will give you an immediate visual feedback of the color selected. Press OK button to select the color identified using the slider.
Remember that the set color button will apply the text color settings only to the selected section of the website.
Color-setting window (Bakground color setting)
Same as above you can give the RGB color values required in the input boxes provided.
-
To apply this color setting to background press same set color button. The converted hex code of the color will automatically be computed and displayed.
Visa-versa if you know the hex color code of a color, you can directly enter it in the input box provided. The corresponding RGB color values will be computed and dislayed after you press set color button.
Using color selection slider - A similar color selection slider is available for selecting background color with hex values. Use this slider if required and press OK button in the end.
Remember that the set color button will apply the background color settings only to the selected section of the website.
You can experiment by selecting different sections of the home-page in the mock website window and apply various text and background colors.
Apply the color brightness difference and color difference formulae to see if they really work in practice improving legibility of the color text.